Free Design Tools For Prototyping
Top 10 Best Free Prototyping Tool in 2021

Creating applications is a very tough job, especially designing a user interface that can appeal to the users. There are a lot of free prototyping tools in the market that is meant for this job only. Such tools can help you integrate different tools used for creating UI design ideas and instantly build a clickable prototype. Having a great prototyping tool is somewhat necessary for app developers and website designers. This is because when they have a working prototype, it becomes easier for them to explain everything to everyone else. Not only that, but it also allows developers to get an idea as to how their app needs to look in the end.
- Part 1: 10 Best Free Prototyping Tools
- Part 2: How to Choose the Best Prototyping Tool
10 of the Best Prototyping Tools
Most designers make use of a lot of different prototyping tools. These tools are very important and can help you make a website or application that perfectly complements your idea. Given below are the top 10 rapid prototyping tools that you must definitely try out-
1. Wondershare Mockitt
Looking for a powerful prototyping tool for apps and websites, make sure that you give Wondershare Mockitt a chance. This software will allow you to create user interface prototypes for your app and also animate them. The prototypes that will be created will have clickable buttons so that you can create a working prototype to share with your team. One of the best features of this tool is that you can create an enterprise and simply share your prototypes with your team and they can all provide their inputs directly. Just because of this feature, a lot of people consider it to be one of the best prototyping tools in 2021.

Pros:
- Rapid prototyping - it is a lightweight prototyping tool and you can simply drag-and-drop widgets to complete a design.
- Prototyping on the cloud - it is a cloud-based prototyping tool that enables you to create, edit, share, test, and handoff on the cloud.
- Tons of widgets and templates - it offers 500+ built-in widgets and templates for you to use directly.
- Interactive and animated prototyping - it allows you to create interactive gestures and many kinds of animations.
- Collaboration - the enterprise version enables you to collaborate with your team members and manage their limitations of your projects.
Cons:
- There are limitations for the screens in the free version.
Compatible with: Browser usage, Windows, Mac, and Ubuntu.
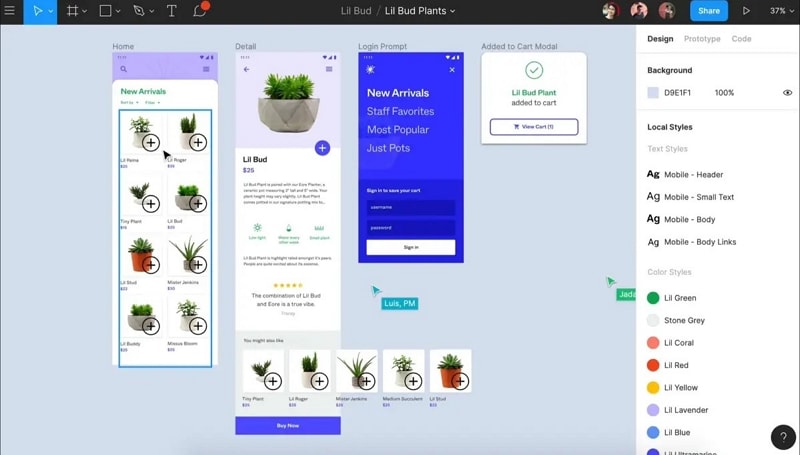
2. Figma
It is an all-in-one best prototyping tool. It makes the accessibility and collaboration for the designers and developers easier. It is a cloud-hosted platform. It has a very flexible style that offers better control over the text, grid, and other such elements of the design. There are some very useful plug-ins present with it like Autoflow, formation for animation, and more.

Pros:
- Easy switching between the prototype and design.
- It offers real-time feedback and quick sharing.
- It has powerful editing features
Cons:
- There is no convenient given in it to switch between layers.
- There is no version history or action history
- Some items don't get opened and the restart is required then.
Compatible with: SaaS, Windows, Mac
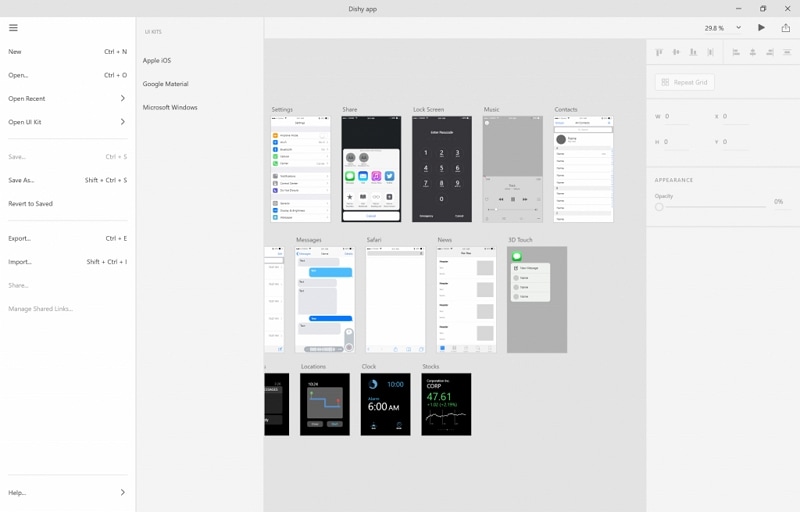
3. Adobe XD
There is no developer bigger than Adobe when it comes to designing. Adobe XD, the UI prototype designer is another example of that only. This is a vector-based tool, which is quite useful for putting up a prototype, tools for interactions, transitions, and other dynamic functions, etc. As it is a vector-based tool, it is easy to resize the prototypes. Adobe XD manages to have all the design prototyping tools that a designer might require in their day-to-day job. Due to the ease of using this tool offers, it is counted among the best prototyping tools.

Pros:
- It allows you to easily share your designs with the clients directly from within the tool.
- It has a lot of designing and customization features.
- This tool can be integrated with other Adobe design software which increases its effectiveness and usability.
Cons
- The paid subscriptions of this tool are very costly.
- The software version is a bit heavy on devices and is recommended to be used on capable devices only.
- You will need to spend some time learning this tool first.
Compatible with: macOS, Windows
4. InVision
It is a reputable prototyping tool for designing. It gives the user the power to put functional prototypes and share them together. It is packed with several features such as vector designing tools, sitewide changing of repeatable components, and other tools for adding animation and other visual effects. Communication and collaboration are two other strengths of InVision. Freehand makes the user draw, make notes and send feedback also. It also has a LiveShare feature which makes different users see the design simultaneously. Team members can work together on this application.

Pros:
- Rich interactive prototypes can be created with it that allow rapid iteration.
- Allows users to communicate, advance projects, and give feedback at the same time.
- All popular graphic formats are supported by it.
Cons:
- This is a very heavy application. It lags from time to time.
- It doesn't give quick working experience.
- Navigation can be difficult sometimes.
Compatible with: Cloud, Windows, Mac
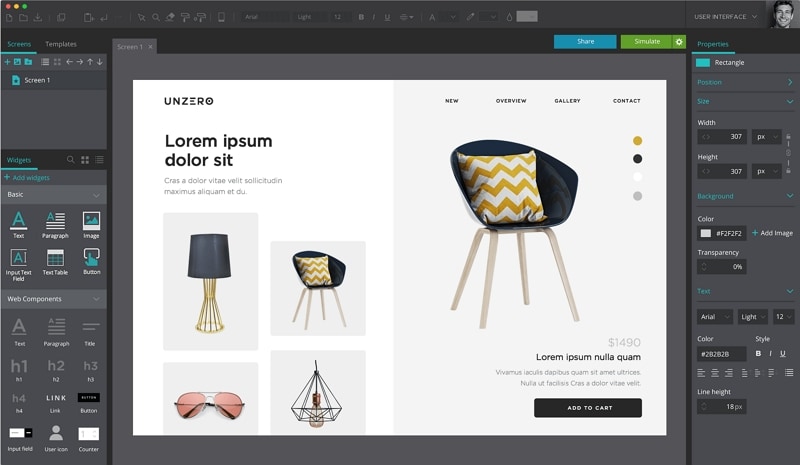
5. JustinMind
This is one of the best free prototyping tools gaining popularity with time. It comprises the essential feature for having the most sophisticated web and app designing and prototype. The tutorials for this tool are easily available on different websites. This particular prototyping tool also contains UI libraries and different templates to make the work easier for you. It also allows user testing and also supports team management. There are a number of integrations available for it. You can integrate it with Adobe suite, Sketch, Jira, and more. It has a very simple user interface so it is good for beginners.

Pros:
- It offers responsive prototyping and works perfectly on different screen resolutions.
- It is free and ready-made
- It is cheap and also discounts are also available for it.
Cons:
- There might be some glitches that occur while sharing.
- Key items remain hidden in the menu.
- It takes a long time to load huge files
Compatible with: Windows and Mac
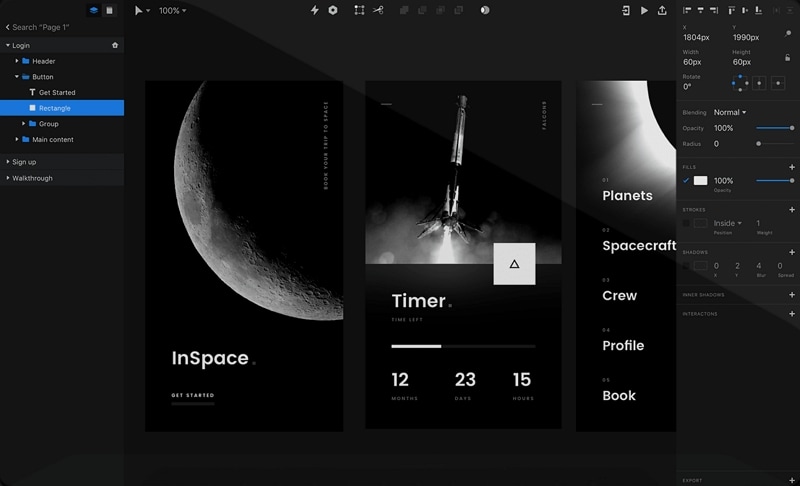
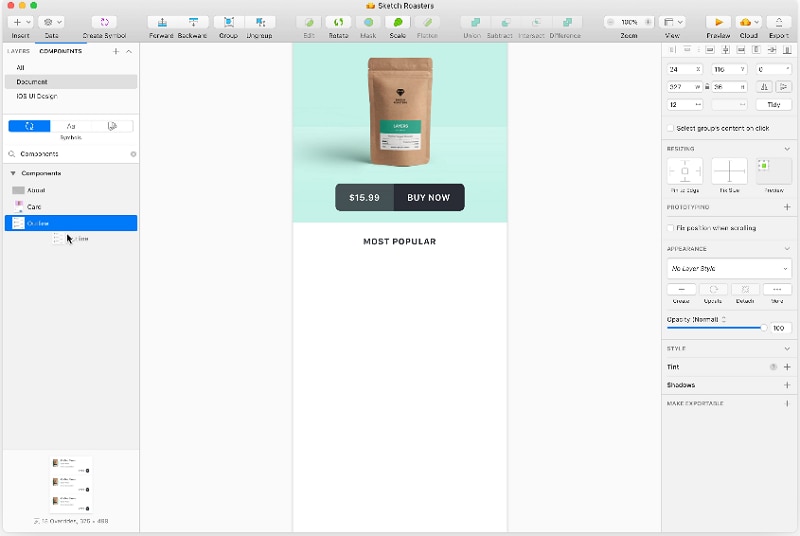
6. Sketch
It is mostly used by UX designers. The functionality of this open-source prototyping tool is based upon consistency and uniformity. The vector shapes easily adapt as per the changes in layout, size, and style. There are some really good shortcuts given to it which you can use at your fingertips which speeds up the process of designing.

Pros:
- There is no need of creating form fields in it and other UI elements also before using them in a wireframe layout.
- Multiple width views can be created in it as there is good flexibility of symbols is provided in it.
- It is packed with several features that save a lot of time
Cons:
- It has no tools for real image editing.
- No built-in prototyping functionality
- Third-party plug-ins required to support new versions
Compatible with: Mac OS X
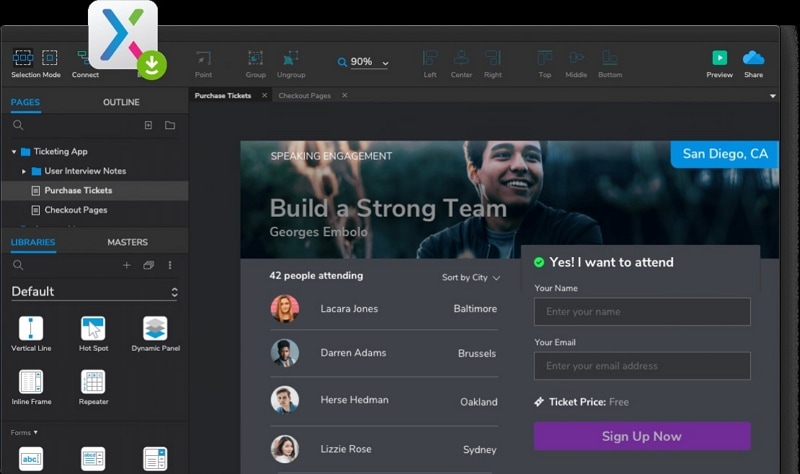
7. Axure RP
This app has powerful prototyping and wireframing. Users can make both high and low-resolution prototypes of apps and websites. It also has a good comprehensive documentation tool. It also allows users to keep track of the notes and tasks. You can easily access these notes too. You can publish your prototype to the cloud as well with this tool with all the codes, specifications, and assets. It offers a very easy user interface that can be used by anybody. It can help in refining ideas, brainstorming, and user testing.

Pros:
- This design prototyping tool provides faster iterating
- Allows users to create custom libraries.
- It is packed with a huge set of features
Cons:
- It is very difficult to follow it.
- It giver poor transferability
- Some prototype gets crashed due to bugs
Compatible with: Windows and Mac
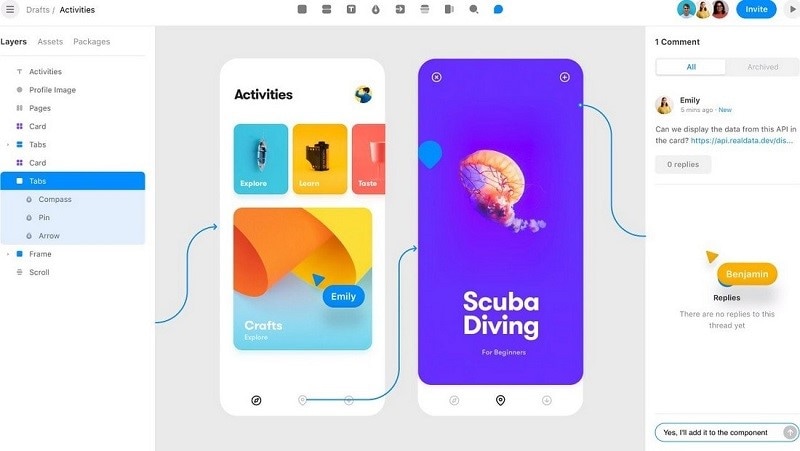
8. Framer
If you have an understanding of designing the prototypes then this tool can be the best for you. This tool allows you to create master components with the click of a button. There are built-in interactive components that make work easy. It offers a seamless workflow with easy previewing, sharing, and version control options.

Pros:
- These free prototyping tools offer the users limitless possibilities even without built-in controls.
- There are project independent libraries present in it that allow intrinsic sharing of creations.
- The codes can be copied directly from the framer and can be used easily by developers.
Cons:
- It is a bit slower than its competitive tools.
- Mainstream tools interoperability is somewhat lacking in framer.
- There are no spec tools present in it.
Compatible with: Web and Mac
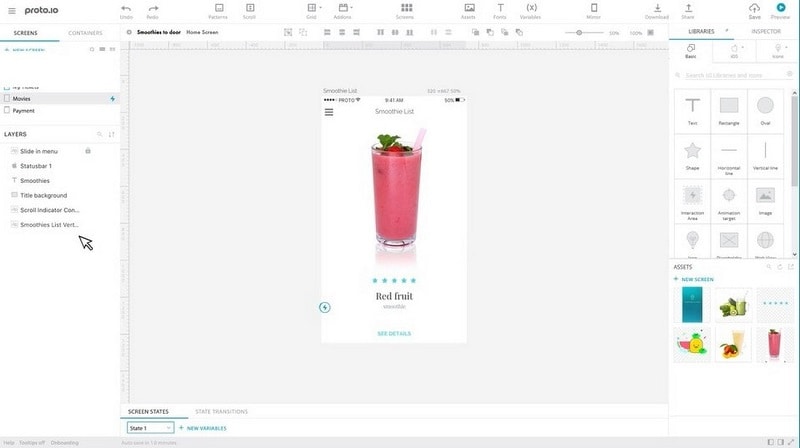
9. Proto.io
The main selling point of this prototyping tool is its ability to create complete prototypes without requiring you to code a single line. The tool heavily focuses on web animation, responsive designs, and interactions. Using the visual user interface of this tool, you can build, design, and even publish your website in a single click. Due to this, independent designers often use this open-source prototyping tool due to its versatility and features. You can start off your design with a blank canvas or you can make use of hundreds of customizable templates present in the asset library of this tool.

Pros:
- There are a lot of templates present in the library.
- You get to play around with a lot of customization options for each prototype.
- The speed of creating and testing prototypes is good and you can easily create dynamic slides for your apps and website.
Cons
- No live chat or customer support.
- This tool has a bit of a learning curve before you can efficiently use it.
- The subscription plans of the tool are quite expensive.
Compatible with: Web
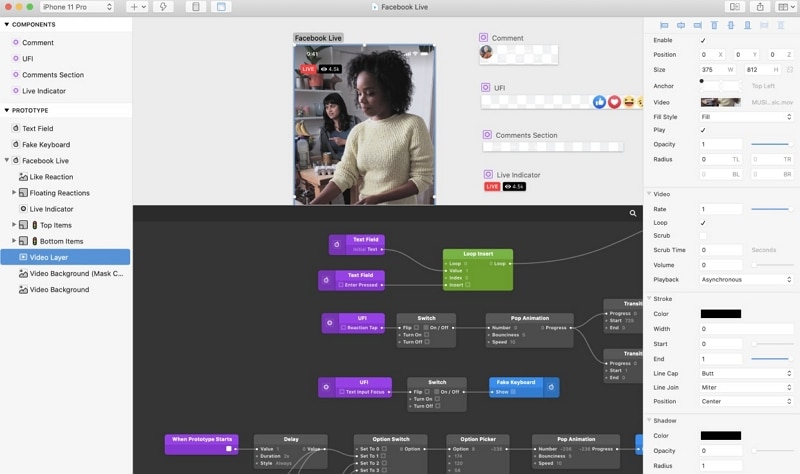
10. Origami Studio
Designed by Facebook, initially, this tool was meant to help developers design and build their projects. It is one of the very few design prototyping tools, that will allow you to create a prototype or mockup and directly test it out on your devices using the Origami Live app. There are tons of tools and customization options present in the tool, which makes this tool a must-have. The library of this tool has a lot of attractive templates and assets that can be used to create a mockup within a few minutes only.

Pros:
- It is a completely free prototyping tool.
- You can directly preview your creation on a device by using the Origami Live app.
- The asset library is loaded with interesting assets that can make your work easier.
Cons
- This software doesn't have any type of cross-platform functionality.
Compatible with: Mac OS X
How to Choose the Best Prototyping Tool?
As a developer, it is important for you to be very picky when it comes to selecting the tools you use for your work. The features and the options provided by the tool you use will have a lot of impact on the final results. The following are a few aspects that should be considered before you start using design prototyping tools. The following are some of the aspects-
Compatibility
One of the first things to check is the compatibility of the tool. The prototyping tool you select should not only be supported on your computer but should also be supported by other platforms. Tools like Wondershare Mockitt allow such functionality and users can use it through browsers or with their Mac or Windows computers.
Features
Next up, make sure that the tool has all the features you want. Things like templates, customization, color correction, and the ability to integrate with other tools are some of the must-have features. This enhances the overall result significantly.
Level of Fidelity
Based on your requirement of the prototype, you need to select the tool that offers low, medium, or high fidelity. For basic testing and layout, you can go for tools with low and medium fidelity but for more complex details like adding animation, micro-interactions, and visual design, you should consider the tools with high fidelity.
Ease of Use
The tool should be such that allows the design to complete the task in minimum steps saving time. A well-laid-out tool has an interactive interface and makes the task easy.

Free Design Tools For Prototyping
Source: https://mockitt.wondershare.com/prototyping/prototyping-tools.html
Posted by: clementwrapprand.blogspot.com

0 Response to "Free Design Tools For Prototyping"
Post a Comment