Responsive Web Design Testing Tool Chrome
Is your site mobile-aware? Is it truly responsive? If it's not, according to eMarketer, there are expected to be more than 1.75 billion smartphone users this year. By 2017 global mobile phone penetration will rise to 69.4% of the population.
I know: You've heard the chants before; the internet is everywhere; next year the internet will only be viewed on a mobile device; desktop computers are going the way of the dinosaurs…
But seriously, that's what's happening! Whether you like it or not, if you don't get on the bandwagon, that site you've invested so heavily in may soon have a very limited audience.
But then it gets complicated, as there's no one mobile landscape. With the release of the iPhone 6 and 6 Plus recently, there are nothing less than 46 competing devices, all with different resolutions and hardware capabilities. And in addition to that, there's network speed to contend with.
Whereas on the desktop, you might think only in terms of Wifi or DSL speed, with mobile handsets there's all the different network data speeds, namely: GPRS, EDGE, 3G and LTE (4G).
While you can make a mobile-aware site, can you make one which handles such a wide range of devices that also works well across different data speeds?
I now want to show you two simple tools; tools which can help you respond to the most common devices and speeds and stay on top of the development issues, until your site's perfect. Let's start with number one.
Mobile Emulation in Google Chrome
With the release of Chrome 32 a new developer tool was added — mobile emulation. This tool is an absolute godsend for debugging mobile and responsive designs.
If you don't already have it open, open it with one of the following options:
- Press F12 (or Cmd+Alt+l on a Mac)
- Click Developer Tools under View -> Developer
- Right click anywhere on a website and click Inspect Element
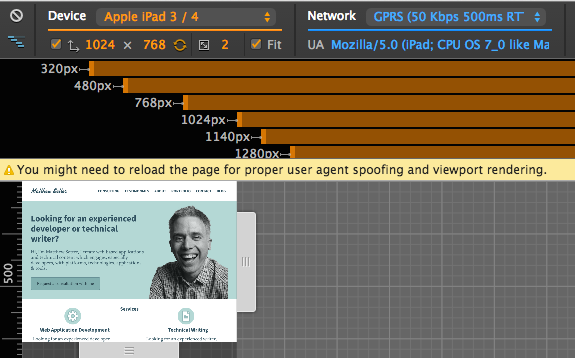
At the top of the developer tools window you'll see a new icon, which looks like a mobile phone. Click that and the mobile emulation mode will be enabled for the site you're currently on, as you can see in the screenshot below.

You can see the normal developer tools are available, but there are a number of additional options, and the site's been rendered to simulate a mobile device, in this case an iPhone 6 Plus. Let's look at it in some more detail now.
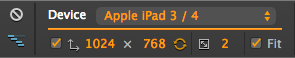
Device Configuration

At the top left, there's a device configuration, allowing you to pick from one of 46 mobile devices to emulate. Below the device list you can see options for:
- Screen resolution
- Display rotation between landscape and portrait
- Set the device pixel ratio
- Fit the display within the visible viewing area or display
it at the full size
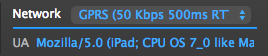
Network Configuration

Next, in blue, is the network configuration. There you can set the network speed, all the way from offline to no throttling. This will help you see just how fast, or slow, your site will load depending on the speed of the network the user is on.
Under 'network', you can manually set the user agent. This will help you see how your site will respond.
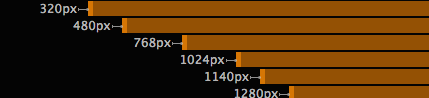
Breakpoints

Now what about those breakpoints? The tool will automatically detect all the breakpoints you've set in CSS and provide a link to each one. You can see in the image below it has detected 6. By clicking on each of them, you can see how the page renders at each.
One point about User-Agent strings; if you don't want to set them manually, you don't have to. By clicking escape on your keyboard, you can open up further configuration options and pick from a list of pre-set user agents to spoof.
In addition to this, you can also emulate hardware device sensors, including touch input, geolocation and an accelerometer.
Usersnap Extension
With all the configurability this new edition provides, designing for mobile devices just became a whole lot easier. But that's not the end of the story.
It's one thing to see how the site renders under different conditions, but how do you share the results with your developers and designers?
The Usersnap Chrome extension integrates nicely with this new addition to the Chrome developer tools. You can take the screen annotation and reporting capability you'll be familiar with if you've ever used the Usersnap Widget and apply it to your design sessions with the mobile emulation plugin.
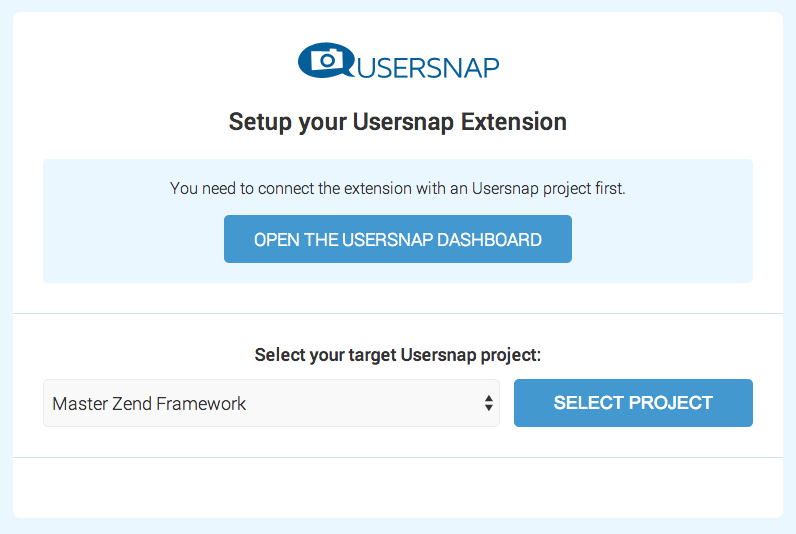
If you don't already have it, install it from the Chrome Web Store. Once installed, you'll see a Usersnap icon appear in the Chrome toolbar. The first time you use it, a small prompt will appear indicating you have to configure it.
Click 'ok', and after logging in to Usersnap, you'll be taken to the configuration page of the tool. At the bottom of the page, as below, you'll see a list of your projects.

Pick a relevant one from the list and click Select Project. With that done, you're now ready to use the extension. Going back to the mobile emulation plugin, I noticed that when the page hits the 768px breakpoint, it stops rendering correctly.
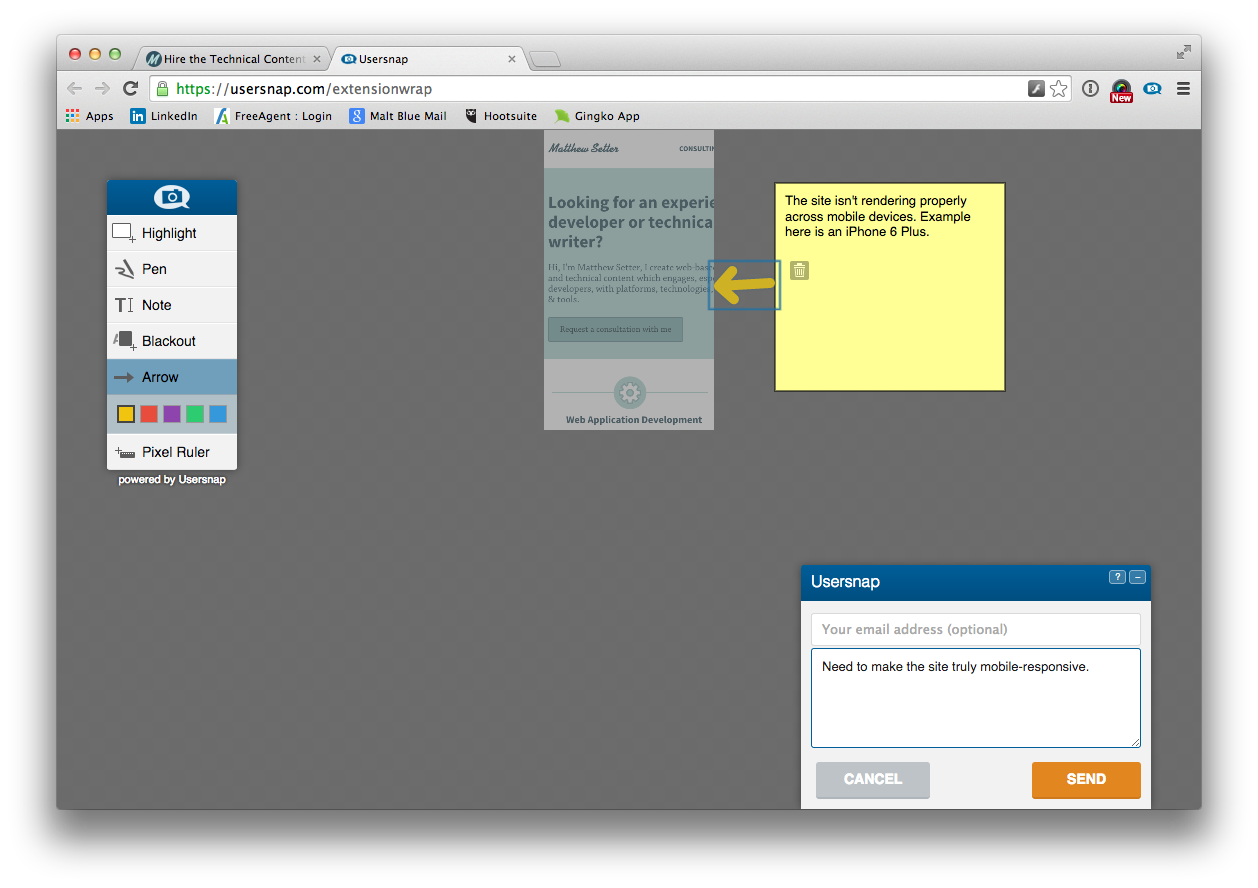
So I want to let my team know about it so I can get it fixed. Clicking on the Usersnap button opens up what I saw of the site in the Usersnap editor, where I have all the usual functionality available. I can add a comment, highlight, note, blackout, ruler, and draw onscreen.

You can see in the screenshot above that I've made some annotations for my team to let them know what the site looks like and that it needs some changes to have the site render correctly on a mobile device. Now you have even more flexibility and control than ever before to design, develop, and debug great web sites and applications.
Wrapping Up
So there you have it, two great tools to help you simplify the effort required to ensure cross-device compatibility of your website or web app.
Have you tried them yet? What's your experience been like?
Matthew Setter is a software developer, specialising in reliable, tested, and secure PHP code. He's also the author of Mezzio Essentials (https://mezzioessentials.com) a comprehensive introduction to developing applications with PHP's Mezzio Framework.
Responsive Web Design Testing Tool Chrome
Source: https://www.sitepoint.com/better-responsive-website-testing-google-chrome/
Posted by: clementwrapprand.blogspot.com

0 Response to "Responsive Web Design Testing Tool Chrome"
Post a Comment